In this post, I’ll show you how to create a beautiful and fully automatic image slider using only HTML, CSS, and JavaScript—no external libraries required.
This image slider features:
Smooth fade transitions
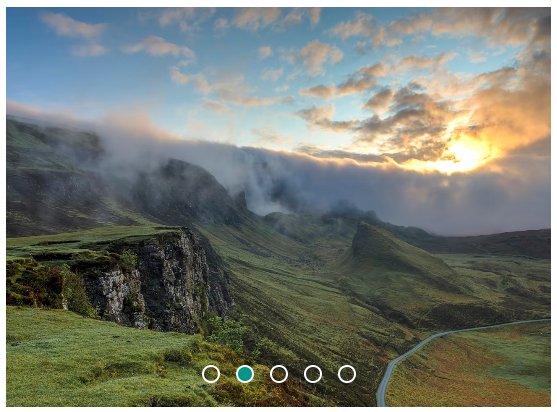
Navigation dots
Automatic slide change every 5 seconds
Lightweight and responsive layout
🔧 How It Works
The slider uses radio inputs to toggle between different background images with CSS transitions. A simple JavaScript function automatically changes the slides at a set interval.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Dev Code Slider</title>
<style>
.promo-slider {
position: relative;
width: 100%;
height: 400px;
overflow: hidden;
}
.promo-slide {
position: absolute;
width: 100%;
height: 100%;
background-size: cover;
background-position: center;
opacity: 0;
transition: opacity 1s ease-in-out;
}
.promo-slider input[type="radio"] {
display: none;
}
.promo-nav-dots {
position: absolute;
bottom: 20px;
width: 100%;
text-align: center;
z-index: 10;
}
.promo-nav-dots label {
display: inline-block;
width: 14px;
height: 14px;
margin: 0 6px;
border: 2px solid #fff;
border-radius: 50%;
cursor: pointer;
background-color: transparent;
transition: background-color 0.3s;
}
/* Active dot color */
.promo-slider input[id$="1"]:checked ~ .promo-nav-dots label[for$="1"],
.promo-slider input[id$="2"]:checked ~ .promo-nav-dots label[for$="2"],
.promo-slider input[id$="3"]:checked ~ .promo-nav-dots label[for$="3"],
.promo-slider input[id$="4"]:checked ~ .promo-nav-dots label[for$="4"],
.promo-slider input[id$="5"]:checked ~ .promo-nav-dots label[for$="5"] {
background-color: #009688;
}
.promo-slider input[id$="1"]:checked ~ .promo-slides .bg1,
.promo-slider input[id$="2"]:checked ~ .promo-slides .bg2,
.promo-slider input[id$="3"]:checked ~ .promo-slides .bg3,
.promo-slider input[id$="4"]:checked ~ .promo-slides .bg4,
.promo-slider input[id$="5"]:checked ~ .promo-slides .bg5 {
opacity: 1;
z-index: 1;
}
</style>
</head>
<body>
<!-- Slider 1 -->
<div class="promo-slider" id="promoSlider1">
<input type="radio" name="slider1" id="slide1-1" checked>
<input type="radio" name="slider1" id="slide1-2">
<input type="radio" name="slider1" id="slide1-3">
<input type="radio" name="slider1" id="slide1-4">
<input type="radio" name="slider1" id="slide1-5">
<div class="promo-slides">
<div class="promo-slide bg1" style="background-image: url('https://images.unsplash.com/photo-1506748686214-e9df14d4d9d0?auto=format&fit=crop&w=1600&q=80');"></div>
<div class="promo-slide bg2" style="background-image: url('https://images.unsplash.com/photo-1470071459604-3b5ec3a7fe05?auto=format&fit=crop&w=1600&q=80');"></div>
<div class="promo-slide bg3" style="background-image: url('https://images.unsplash.com/photo-1519331379826-f10be5486c6b?auto=format&fit=crop&w=1600&q=80');"></div>
<div class="promo-slide bg4" style="background-image: url('https://images.unsplash.com/photo-1504384308090-c894fdcc538d?auto=format&fit=crop&w=1600&q=80');"></div>
<div class="promo-slide bg5" style="background-image: url('https://images.unsplash.com/photo-1483729558449-99ef09a8c325?auto=format&fit=crop&w=1600&q=80');"></div>
</div>
<div class="promo-nav-dots">
<label for="slide1-1"></label>
<label for="slide1-2"></label>
<label for="slide1-3"></label>
<label for="slide1-4"></label>
<label for="slide1-5"></label>
</div>
</div>
<script>
// Auto Change for Slider 1
(function autoSlide1() {
let current = 1;
const total = 5;
setInterval(() => {
document.getElementById('slide1-' + current).checked = false;
current = current % total + 1;
document.getElementById('slide1-' + current).checked = true;
}, 5000); // 5 seconds
})();
</script>
</body>
</html>